Ich nutze WordPress ja noch nicht all zu lange. Hauptsächlich habe ich meine Seite angelegt, um meine Fotoprojekte zu zeigen und natürlich interessante Berichte zu schreiben auf meinem Blog – hauptsächlich ebenfalls rund um das Thema Fotografie. Auch das hat also wieder viel mit Bildern zu tun! Bilder sind toll, Bilder sind wichtig – auch wenn dank Smartphones fast schon eine zu große Bilderflut im Internet herrscht. Eine wichtige Eigenschaft eines jeden Fotografen sollte daher die Reduzierung seiner Bilder auf die wirklich Besten sein. Viele posten immer noch zu viele ähnliche Bilder innerhalb einer Serie. Aber darüber blogge ich ein anderes Mal.
Heute geht es mir nämlich um folgendes:
Ich hatte gerade ein paar Bilder auf meine Portfolio Projektseite geladen um die Darstellung des Portfolio Themes zu testen. Dabei ist mir sofort aufgefallen, dass die Bilder unschärfer waren, als die lokal gespeicherten Versionen auf meinem Laptop. Ich habe natürlich sogleich Ursachenforschung betrieben.
Standardmäßig fotografiere ich die Bilder immer in größtmöglicher Auflösung, welche die Kamera hergibt. Ich fotografiere im RAW-Format und nutze Adobe Lightroom zur anschließenden Bildbearbeitung und Bildoptimierung. Lightroom hat ein integriertes Ausgabetool für JPG-Bilder, bei dem man einige Parameter einstellen kann. Zum Beispiel die Vorgabe der Kantenlänge des Bildes, Vorgabe der Dateigröße, automatische Nachschärfung usw. Lightroom kann also die Datei ganz nach meinen wünschen in der Größe anpassen – je nachdem für welches Medium ich die Bilder brauche.
Für die Verwendung der Bilder im Internet oder auch zum zeigen am Laptop habe ich die Bilder meistens pauschal auf ca. 2400px Breite und ca. 350KB Dateigröße reduziert. Die Originaldateien lagen bei ca. 6000px Breite und einigen Megabyte Größe.
Hatte ich also zu stark komprimiert oder herunterskaliert? Nein, sicherlich nicht, denn sonst wären sie ja auf dem Laptop auch schon ähnlich unscharf dargestellt gewesen. Es konnte wohl nur an zwei Parametern liegen:
1. Dem Browser, bei mir derzeit Chrome. Browser haben nicht nur Einfluss auf die Farbdarstellung eurer Bilder (jeder Browser nutzt oft ein anderes Farbmanagement), sondern Browser können Bilder auch komprimierter darstellen, damit die Seite schneller lädt. Am besten vergleicht man also seine Bilder in verschiedenen Browsern!
2. WordPress bzw. das spezifischen WordPress-Theme, welches ihr gerade verwendet.
Beim Browser lässt sich folgendes feststellen: Wenn ihr mit >100% Ansicht im Browser surft (Ihr könnt z.B. mit Strg + Mausrad drehen die Zoomstufe im Browser einstellen) können Bilder unscharf wirken, weil sie nicht gut mit skaliert werden.
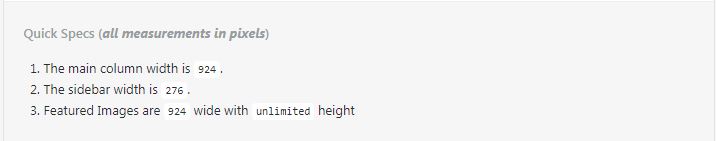
Mein derzeitiges Theme (Stand Januar 2019) heißt Orvis. Über die Info Seite der jeweiligen Themes findet man die maximalen Bildbreiten. Hier ein Screenshot der Orvis Info Seite:

Die maximale Kantenlänge der Bilder ist also 924px! Lädt man nun ein Bild mit größerer Kantenlänge hoch, wie in meinem Fall also 2400px, dann skaliert Orvis das Bild automatisch auf 924px herunter. Größer kann es nämlich nicht dargestellt werden. Bei dieser internen Skalierung muss es wohl zum Qualitäts- bzw. Schärfeverlust gekommen sein.
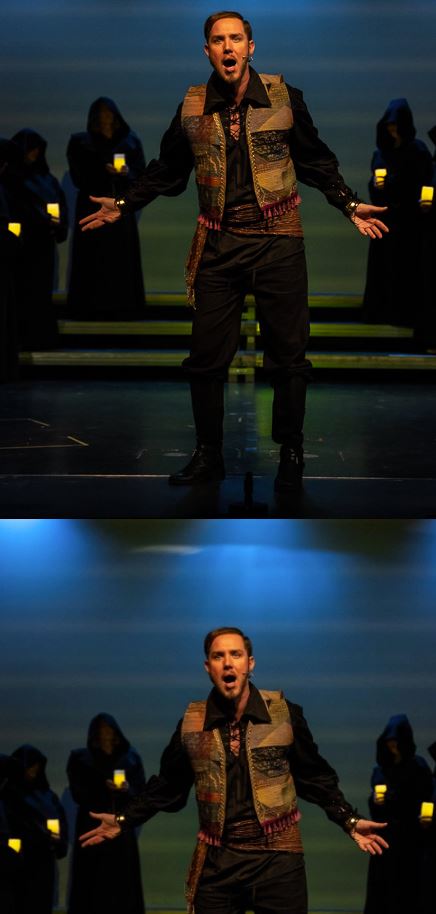
Ich habe mir deshalb ein Beispielbild ausgesucht und damit einige Versuche gemacht. Das Bild habe ich mir von Lightroom einfach in verschiedenen Größen, Qualitäten und Nachschärfungsoptionen ausgeben lassen und auf meine WordPress Seite geladen und verglichen:
Hier ein einfaches Beispiel, welches das Ergebnis am besten zeigt: Oberes Bild auf 924px skaliert unteres Bild 2400px! Wenn ihr das Gesicht und die Weste vergleicht, sieht man deutlich einen Schärfeunterschied.

Meine spontanen Tests zeigen erst mal eindeutig, dass es am wichtigsten ist, seine Bilder auf genau die maximale Pixel-Breite zu skalieren, welche auch euer WordPress Theme nutzt. Selbst höher auflösende und nicht so stark komprimierte Bilder werden nicht so scharf dargestellt, weil WordPress diese wohl selbst auf die Maximalgröße herunter verkleinert. Dabei geht viel Schärfe verloren…mehr als wenn ihr das über ein externes Tool selbst macht.
PS: Ich nutze übrigens auch das Freeware-Tool “jpgcompressor” um schnell massenhaft Bilder auf eine gewünschte Größe zu skalieren. Aber es gibt sicherlich auch andere Werkzeuge/Programme.